|
| |
|
Allwebco Templates Allwebco Web Hosting Square Peach Music |
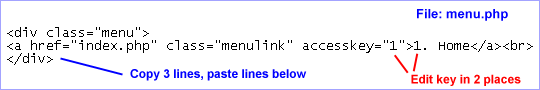
Mobi | Hybrid Template Setup: PHP website hybrid / fusion style template for mobile device, laptop, netbook and desktop computer viewing. Notes: This template must be uploaded to a hosting area that has PHP installed to be viewable. View main support page for this template type. Step 1: Prepare Hosting | Click for details Make sure you have PHP installed in your hosting account. PHP is included with most Unix, Linux and Windows 2008+ hosting packages. Check in your hosting control panel or contact your hosting company to have PHP installed. Step 2: Upload | Click for FTP help If this template will be your main website, you may want to create a folder for testing while editing and upload into this folder. Once your editing is completed you can delete any HTML files in your hosting account and upload all files and folders in this template into your hosting account "www" or "public" folder. Be sure an HTML homepage (index.html) is not left in the folder where you will be uploading the template pages. If you are using this template as an alternate site for your main website you may want to create a folder in your hosting account to upload this template. Name this folder "mobile". Create a link on your website homepage to "http://your-web-domain.com/mobile/index.php" that mobile users can click on to access the mobile site. Step 3: Edit Footer | Click for Details Open the "footer.php" in Notepad or a plain text editor. You can open Notepad and drag the "footer.php" into it. Find the text "Website Name" and edit this text with your website name. Step 4: Edit logo.jpg | Click for Details In the "picts-mobi" folder either replace or edit the "logo.jpg". Edit this graphic with your logo or image. This image is 200 x 50 pixels in size. Step 5: Edit contact.php Open the "contact.php" and edit the text with your website name, address, phone and fax numbers and e-mail. The e-mail uses "unicode" code for the @ in the e-mail to slow down spamming. EXAMPLE: Edit the highlighted areas as shown below for your e-mail. Edit "info" in 2 places with your e-mail name. Edit "your-web-domain.com" in 2 places with the domain part of your e-mail. <a href="mailto:info@your-web-domain.com">info@your-web-domain.com</a> NOTE: This type of e-mail code will stop only some spamming. For more secure methods you may want to try some searches at Google for "hide email PHP". Step 6: Edit Gallery Images | Click for details The fastest way to setup the gallery is to replace the .jpg pictures in the "gallery-mobi" folder with your own by overwriting the files that are in there now and using the same generic names. In the "gallery-mobi" folder, replace the 20 "Fgallery" pictures with full size photos. Replace the 20 "gallery" pictures with your thumbnails. Thumbnails are now 35 x 35 pixels in size. Full sized images are 400 x 267. You can make full size images any size that you prefer. Step 7: Edit Payment Page This template includes a Paypal payment page called "payments.php". Edit the "paypal@your-web-domain.com" in this page with your Paypal e-mail and you can use this page to accept custom payments by sending clients a link to this page and having them fill in the amount on the payment page. If you are not using this page remove the link in the "menu.php". Step 8: EDIT TWITTER AND FACEBOOK LINKS: | Click for details Edit the links in the header.php with your links to twitter and Facebook. To remove these links, delete the code between the "START SOCIAL LINKS" and "END SOCIAL LINKS" notes. Step 9: Edit Pages: | Software choices | Notepad Editing Edit the text on all .php pages with your website information. You can use EW, Frontpage, Dreamweaver, GoLive, any wysiwyg HTML editor or a text editor like Notepad or TextEdit. Take care not to delete any of the HTML tags that surround the text. Preview your work: | Click for details With a PHP website, you must upload to your hosting area that has PHP installed to preview the finished work. You can drag any PHP page into your web browser on your computer, however, with local previews you will not see the footer, menu, or font styles. You must upload your template to view the finished work on-line. You can create a folder in your hosting account for testing during editing. Step 10: Edit Title, Descriptions, Keywords: | Click for details Open each of the main ".php" pages (do not edit the menu, style-mobi or footer) and edit the titles, (at the very top of the pages) the description and the keywords with your product or service info. You can edit one page and copy and paste to the other pages. Be careful to only change what's inside the "" so you don't disturb the html / php code. Page titles are important so your site will get a good listing at Google, Bing and other search engines. Click for optimization help. Step 11: UPLOAD: | Click for details Upload the pages on to your hosting company's server using ftp software or Windows Explorer or your control panel. Be sure to upload the "picts-mobi" and "gallery-mobi" folders and all files in these folders. Options: THE GRAPHIC LOGO: If you do not now have a graphic logo you can contact Allwebco Design through our support center and we can create a quick simple logo for a small fee. See the custom design services support page for details. FONTS: | Click for details You can change your font colors and sizes by editing the "style-mobi.php" with a text editor. Change the "div" px size to change the copy on all pages. Change the "title" px size to change all the title sizes. Click above for details. MENU EDITING: | Click for details You can change the names on the menu buttons like "About" or "Contact" to other page names by editing the "menu.php". Here is an example:  If you are editing only the name showing on the menu, edit only the name and not the name with the ".htm" after it unless you want the page link to change. Whatever you change in the menu will update every page on the website. You can add more links to pages by copying 3 lines of menu code and pasting it right below itself. Be sure to back up your files before you edit them. The "accesskey" number should be changed if you are adding a new menu link. "accesskey" code is for hotkeys on some computers and mobiles. TEMPLATE COLORS: | Click for details All colors can be edited either by editing the images in the "gallery-mobi" folder, or by editing the "style-mobi.php" file. The "style-mobi.php" works like a CSS file, however, this is a PHP "include" file. Once uploaded to a hosting area with PHP installed, the "style-mobi.php" is written onto each .php page in the template. IMAGES: | Click for details You can replace the template images with your own. The "main-image.jpg" is shown on all pages and is 200 x 60 pixels in size. The "main-image-BG.jpg" is layered behind the "main-image.jpg" and is 650 x 60 pixels. You will find all non-gallery images in the "picts-mobi" folder. ADDING IMAGES: | Click for details You can add new images to the template pages, however, you will want to keep your images very small in size so your website will load quickly on mobile devices. TIP: If you want to add larger images, do not add them to the homepage so your site will load quickly. ADDING SCRIPTS OR FLASH: Scripts, Javascripts and Flash or video can be added to any of the template pages, however, most mobile devices load these types of items slowly and\or may not have support for these applications. If adding these types of items it is best not to add them to the homepage in the template. ADDING PAGES: | Click for details | Add a Gallery You can add pages to your website by copying and pasting any one of the .php pages and renaming it to whatever you need. You can then add text links from the other .php pages, or you can add links in the menu by opening the "menu.php" and copying and pasting the 3 lines of code below itself. See menu editing above. PAGE HEIGHTS and WIDTHS: So all your pages will maintain a standard height a ".pageheight" class is included in the "style-mobi.php". Edit this height to any height you need. The page width is defined by the ".pagediv" class. General Template Info: |